共计 759 个字符,预计需要花费 2 分钟才能阅读完成。
提醒:本文最后更新于 2024-03-10 21:10,文中所关联的信息可能已发生改变,请知悉!
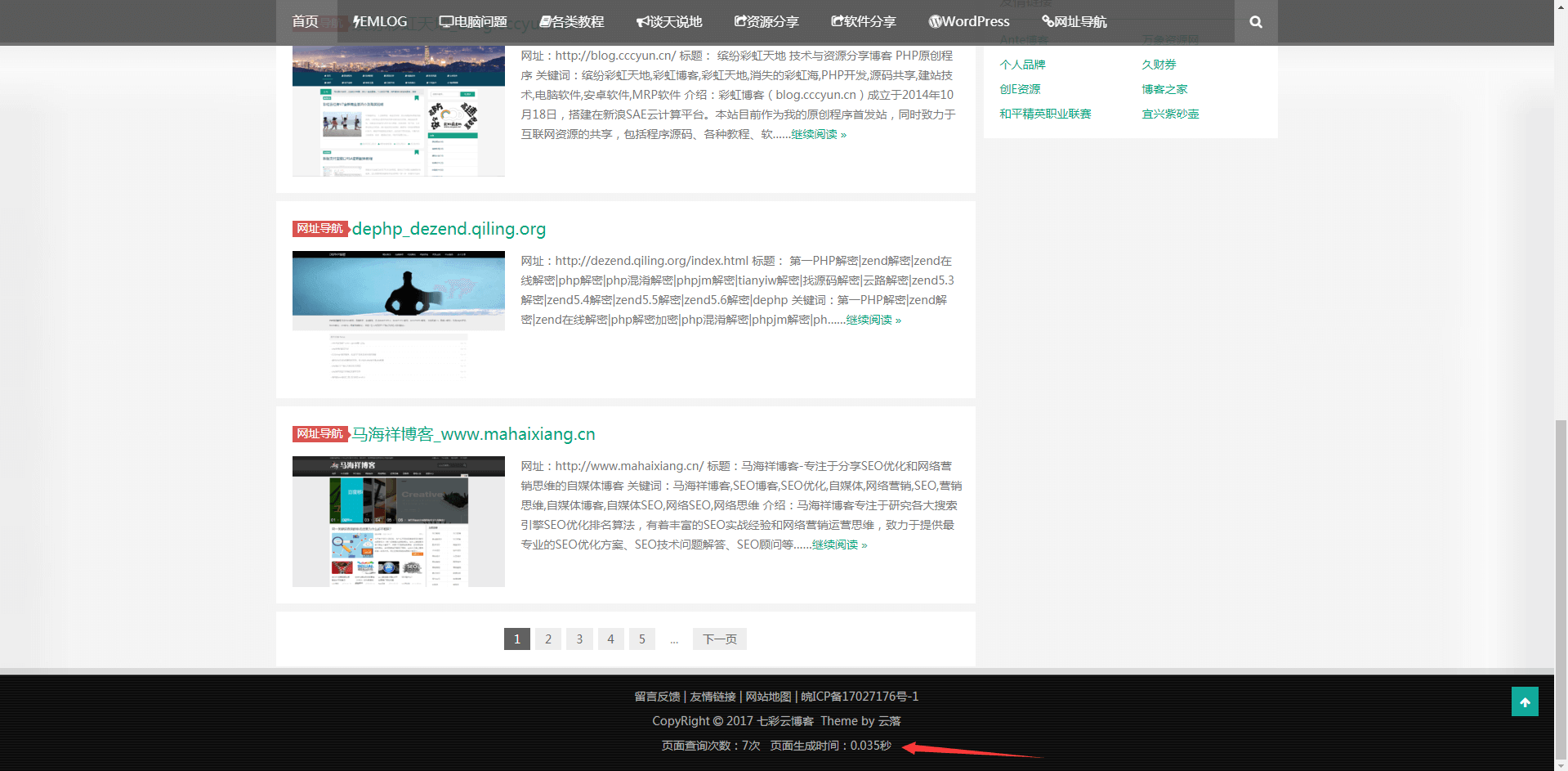
昨天,今天,一直在对本站的主题进行优化,总体来说还是小有效果的,之前已经对本站做过了动静分离 (网站如何动静分离,可以参考一下我爱水煮鱼大神的博客:https://blog.wpjam.com/),下面这张图是本站优化后首页的数据库查询次数以及页面查询所用时间:
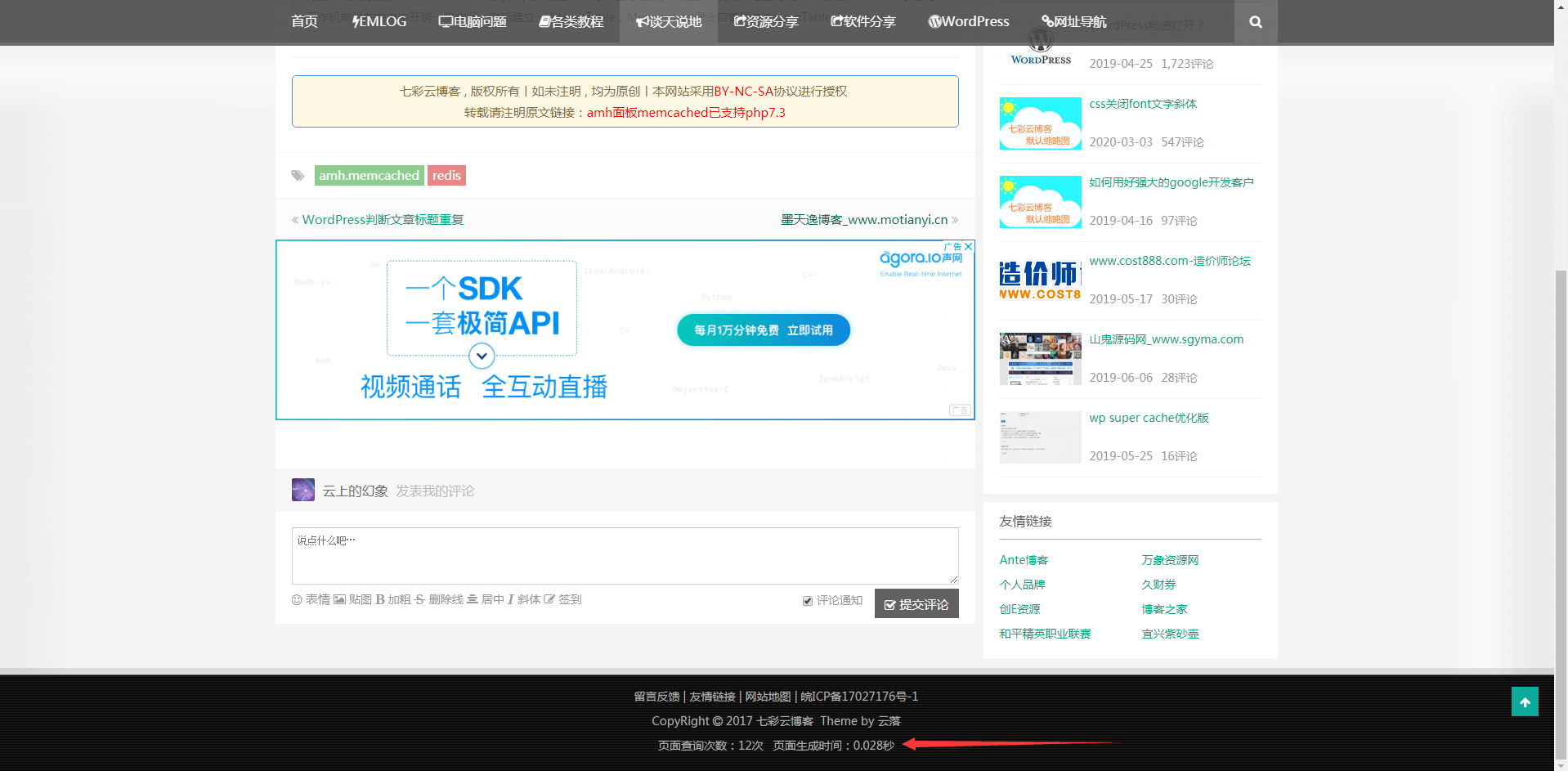
下面这张图是本站优化后文章页的数据库查询次数以及页面查询所用时间:

上面两个结果,在实际中有小幅度变化,当然幅度不大,大约在 0.021-0.039 左右,之前做完缓存,动静分离后大约在 0.060-0.3 左右。
效果还算令我满意吧,毕竟自己只是一个小菜鸟,不像我爱水煮鱼大神,可以做到 0SQL,而本站千辛万苦折腾完,首页还有 7 次左右的 SQL,文章页还有 15 次左右的 SQL。
这里就不说我是如何优化的了,来提供一下思路:
把你觉得没用的功能关掉,涉及到数据库查询的,你认为不太有必要显示,就把他移除了,避免造成多一次的数据库查询。
总之网站优化对于我这种才能是一点一点来的,继续努力,继续学习,继续折腾。
如果你想了解我之前是怎么优化的,可以参考:
WordPress 加载速度优化二
顺便说一下如何在网站底部添加页面查询次数以及页面生成时间,在你需要显示的地方,添加:
<p> 页面查询次数:<?php echo get_num_queries(); ?> 次 页面生成时间:<?php timer_stop(3); ?> 秒 </p> 本站是在网站底部添加的,那么找到主题的 footer.php,在合适的位置添加即可。
关于 WordPress 优化,我会一直进行下去,如果有啥新的且有用的优化方案,我会第一时间分享给大家。
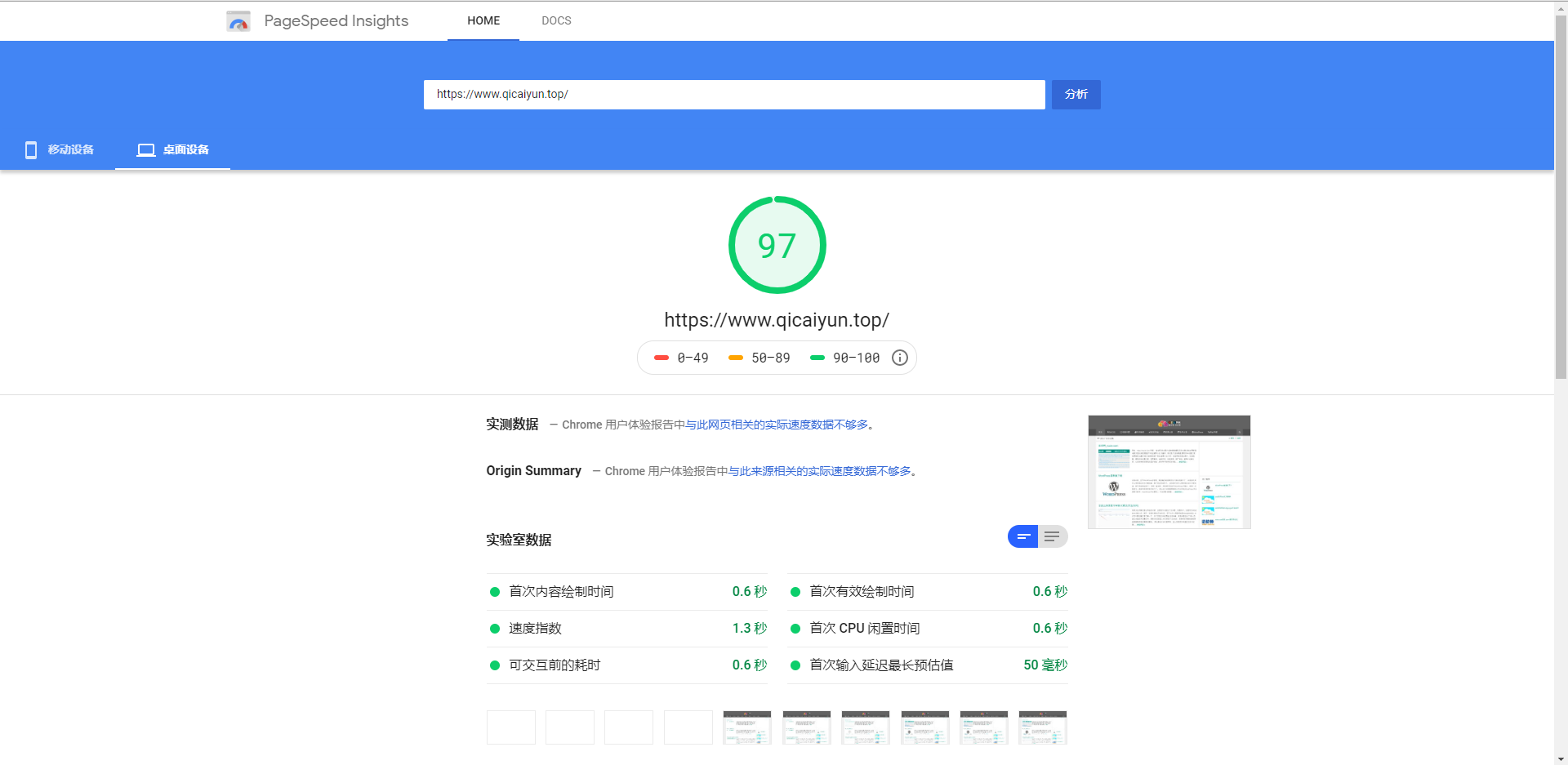
近期在谷歌的 ”PageSpeed insifhts“ 上检测了一下,发现电脑端的得分还不错,足有 97 分,移动端仅有 80 分。