共计 1155 个字符,预计需要花费 3 分钟才能阅读完成。
[h2set] 前言 [/h2set]
WordPress 通过接入对象存储实现动静分离来提高网站速度已不稀奇,本站在几年前就已经接入了免费的七牛云对象存储,一直用了很久,免费的用的也很爽 @!
最近发现在 https 中引用 http 的资源已经不再可用,加上七牛云那边并不提供免费的 https 加速服务,只能转向目前同时提供免费空间 + 免费 https 加速服务的又拍云!
这里不做好坏对比,两家的免费对象存储功能都很牛批,只不过从接触 WordPress 开始就一直用的七牛云,用的顺手了。唠叨了这些还是回到正题吧
[h2set]WordPress 接入方法 [/h2set]
这里只说 WordPress 的接入方法,至于又拍云那边怎么设置,可以自行摸索,很简单
如果你跟我一样,没法通过官方提供的 API 制作上传插件,这里推荐一款七彩云博客正在使用的插件,在后台自行搜索:WPUPYUN 又拍云云存储
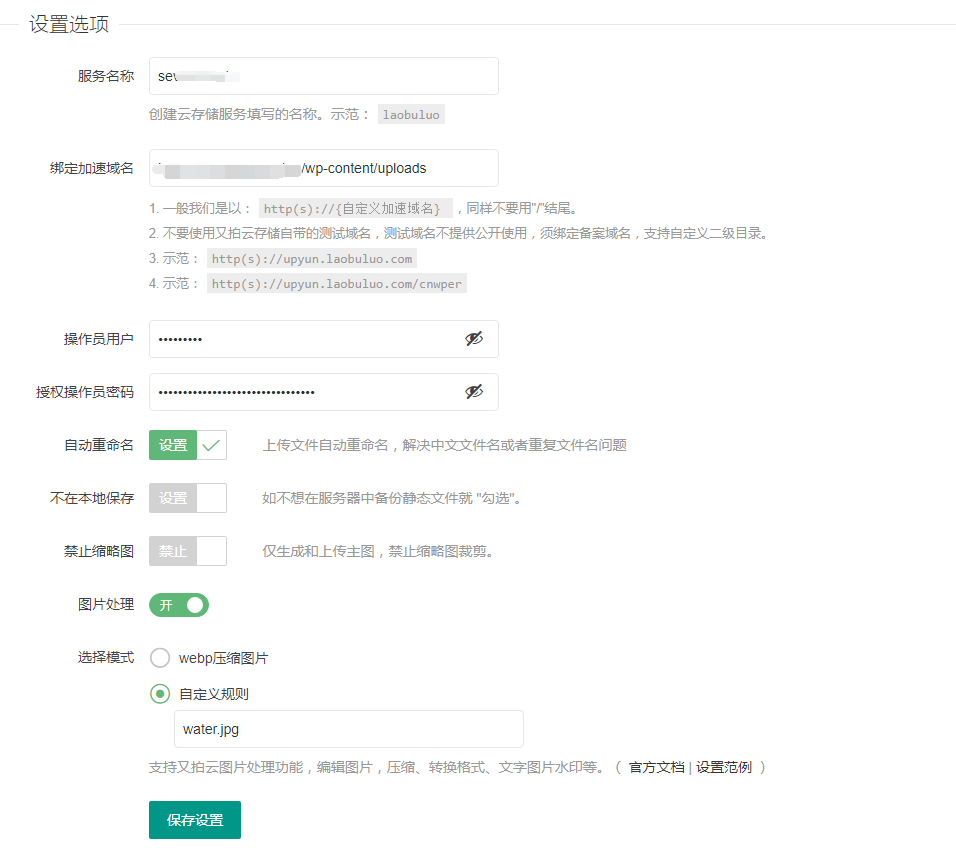
安装启用后,填入又拍云后台创建的存储空间名,加速域名,用户密码等,如下图:
这里有几点需要特别强调一下,解析一个二级域名用于加速域名,不要使用又拍云提供的测试域名;
插件设置中填入的加速域名,后面需要带上你需要加速的目录,如果你的图片文件存放位置跟我一样 (/wp-content/uploads),一定要填上,否则你的网站所有图片都将无法显示,原因可以在网页源码中找到,这里简单说下。
比如你没开加速之前,网站的图片链接为:https://yourdomain.com/wp-content/uploads/2022/09/123456798.jpg
你没有带上指定目录,加速后的图片链接就会被改成:https://yourdomain.com//2022/09/123456798.jpg 这样能显示就怪了!
其二、不建议勾选“不在本地保存”,除非你的硬盘特别小,如果勾选了此项,所以上传的图片会直接传到云存储空间,本地空间没有保存,也就是没有备份!
该插件设置非常简单,简单设置一下就可以使用了,设置好后,去刷新一下网站,看下图片链接有没有被替换成加速域名,如果替换成功切图片可以正常显示,那么祝贺你,接入成功。如果在使用插件中遇到什么问题,可以联系该插件的作者,他们会为你解答
哦对了,这里再提下,又拍云的免费对象存储在哪里申请,打开该链接:https://www.upyun.com/league 进入到又拍云联盟,按照下图步骤操作:
这里又要特别强调一下了,第二步,底部添加又拍云 LOGO 及下方链接的样式要看仔细了,别只在网站添加一个图片链接,还需要加上: 本网站由“又拍云图标”提供 CDN 加速 / 云存储服务
如果没有这段文字,只有图片链接,系统是不会审核通过的,还要浪费时间重新在提交一次,如果你要非要问为什么我会知道,因为我。。。。。额。。。。啊这。。。。。