共计 8973 个字符,预计需要花费 23 分钟才能阅读完成。
想让你的 WordPress 网站变的更快吗?网页加载速度快能够提升用户体验,增加网站的 pageview,对 SEO 也有积极的作用。在本文中,我们将跟大家分享一些在 WordPress 速度优化方面非常有用的方法和技巧,用来帮助大家提升 WordPress 网站的性能和速度。

2021WordPress 速度及性能优化终极指南
跟其他那种 xx 个最好的 WordPress 缓存插件的推荐列表或者 xx 条加速 WordPress 的技巧的教程不同,这篇文章是针对 WordPress 性能优化的综合性指南。
文章包括了从为什么速度非常重要、什么影响了 WordPress 网站的速度,到可以立即提升 WordPress 速度的操作步骤。
为了方便阅读,我们整理了一个目录,你可以通过目录很方便的找到自己需要的内容。
目录
关于 WordPress 性能的基础知识
加速 WordPress 网站的简单方式(无需代码)
WordPress 性能优化最佳方式
WordPress 速度微调(高级操作)
为什么网站的访问速度很重要?
研究表明,从 2000 年到 2016 年,人类平均集中注意力的时长从 12 秒降至 7 秒。对于一个站长来说,这意味着什么呢?这意味着你几乎没有时间向用户展示你的内容并说服他们留在你的网站上。
一个加载速度较慢的网站意味着用户很可能在页面加载出来之前就已经关掉了页面。
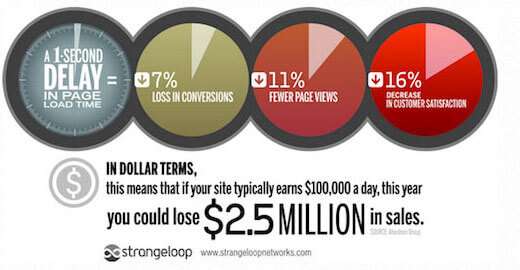
根据 StrangeLoop 对亚马逊,谷歌和其他大型网站的案例研究,页面加载时间延迟 1 秒会损失 7%的转化率,页面浏览量减少 11%,客户满意度降低 16%。

最重要的是,谷歌和其他搜索引擎已经开始通过在搜索结果中降低排名来惩罚速度较慢的网站,也就是说速度慢的网站通过搜索引擎获得的流量会减少。
总的来说,如果你想获得更多的流量、订阅者以及更多的收益,那么你就必须让你的网站快起来!
如何查看网站的访问速度?
WP 小白经常会觉得他们的网站速度还 OK 啊,但其实那只是在他们自己的电脑上速度感觉不慢。这是个巨大的误区!
由于你经常访问自己的网站,现在的浏览器,比如 Chrome,会将你的网站存储在缓存中,当你开始输入网址的时候它就会自动在后台进行预加载了,所以你的网站看起来似乎是一瞬间就加载出来了。
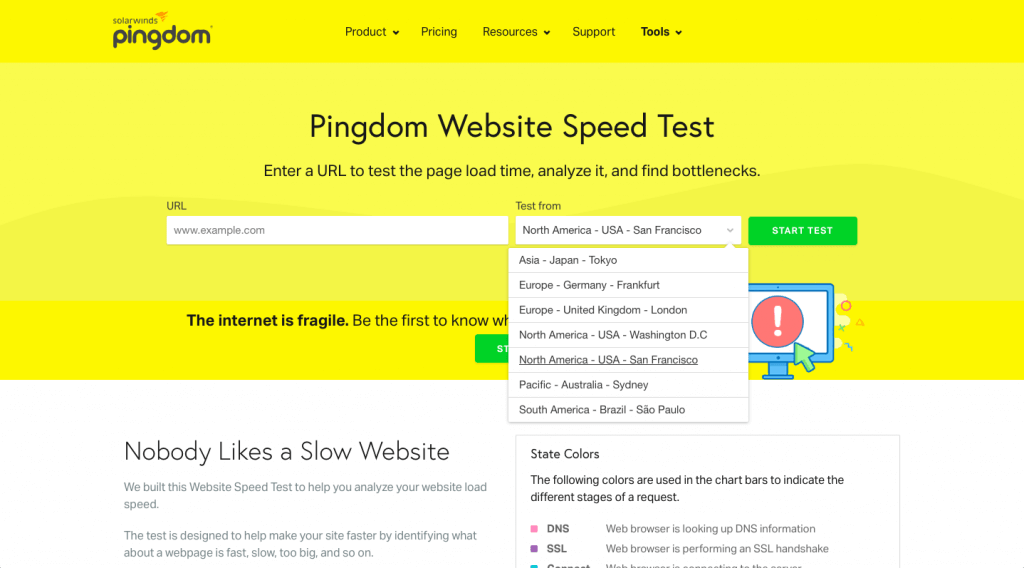
但是,一个普通用户第一次访问你的网站可能不会有跟你一样的体验。事实上,在不同地区的用户都可能会有完全不同的体验。所以我们推荐你使用工具来测试你的网站速度,比如 Pingdom 或者ChinaZ 的站长工具。
Pingdom 是一个免费的在线工具,可以用来测试网站在不同地区的访问速度。

在测试了你的网站速度后,你可能会想应该让自己的网站达到一个什么样的速度呢?最好的网页加载速度是在 2 秒以内。如果你能做到更快那当然更好了,各个地方都提升几十毫秒,加起来可能就会有半秒或者一秒的提升。
导致网站变慢的原因是什么?
你的速度测试报告可能会有很多改进的建议,不过大部分都是一些技术上的描述,对于小白来说可能很难理解。但是理解是什么原因导致网站变慢对于改进网站性能以及做出更明智的长期决策至关重要。
导致 WordPress 网站访问速度慢的首要原因有以下几点:
- 网络主机– 如果你的主机配置的不正确,可能会对网站速度有影响。
- WordPress 配置– 如果你的 WordPress 站点没有提供缓存页面,服务器负载过大可能导致网站速度变慢甚至整个崩溃。
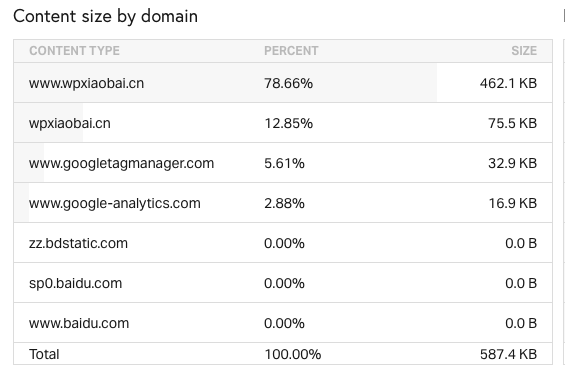
- 页面大小– 主要是没有优化过的图片
- 不良插件– 如果你使用了代码质量非常差的插件,就会非常明显的拖慢你的网站速度。
- 外部脚本– 像广告、字体加载器等外部脚本,也会对你的网站性能产生巨大的影响。
那么,现在你已经知道了网站访问速度慢的原因了,下面我们一起来看看如何对网站进行加速。
优秀的 WordPress 主机的重要性
WordPress 主机服务在网站性能中扮演着十分重要的角色。一个好的共享主机服务商,例如BlueHost,会采取一些额外的措施来优化网站的性能。
但是,在共享主机上,你是跟众多其他的客户共享这台服务器的资源。也就是说当跟你在同一台服务器上的网站流量比较大的时候,那么就会影响整个服务器的性能,你的网站也会受到影响变慢。
从另一方面来说,WordPress 专用主机可以提供运行 WordPress 所需的最优化的配置。主机服务商也会提供自动备份、WordPress 自动升级以及更多的高级安全配置来保护你的网站。
加速 WordPress 网站的简单方式(无需代码)
我们知道让一个 wp 小白去修改网站的配置简直是无法想象的,尤其是在你根本不懂技术的情况下。不过不要紧张,有很多人都不会。我们将向你展示如何仅点点鼠标就可以提升你的网站速度(不需要写代码)。
只要你会用鼠标,就没问题!
安装 WordPress 缓存插件
WordPress 的页面都是动态的,这意味着每次有人访问文章或者页面的时候,WordPress 都要将访问的页面重新生成一次。为了生成页面,WordPress 必须运行进程去查找所需的数据,然后将数据整合在一起,最后再呈现到用户的屏幕上。
这个过程涉及非常多的步骤,当有很多人同时访问你的网站时,就会明显拖慢网站的速度。所以我们推荐每一个 WordPress 网站都应该使用缓存插件。缓存可以让你的 WordPress 网站在任何地方访问的速度都提升 2 到 5 倍。
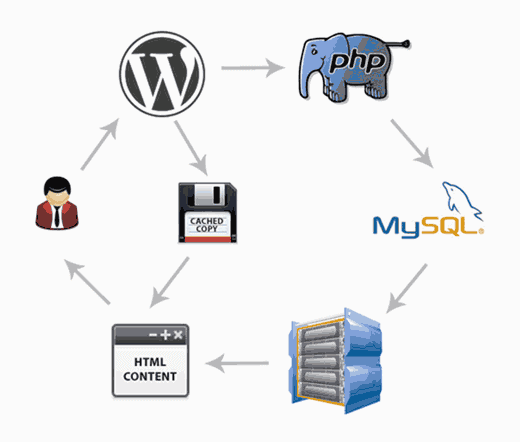
下面是缓存的工作原理:缓存插件在一个页面被第一次访问后就将该页面生成了一个副本,后面再有人访问该页面时就会优先将缓存的副本发送给用户,这样就避免了每次都需要重新生成页面的过程。

从上图中可以看出来,当用户访问你的网站时,服务器会从 MySQL 数据库和 PHP 文件中获取信息,然后将信息处理成 HTML 页面,再呈现给用户。这是个比较长的过程,但如果你用了缓存就可以跳过其中的一些步骤。
好用的 WordPress 缓存插件有很多,不过我们推荐使用 WP-Rocket(高级版)或者WP Super Cache(免费版)。插件的安装并不难,但是你的用户会明显感觉到跟以前不一样了。
注意:如果你使用的是 WordPress 专用主机,那就不用再安装缓存插件了,因为主机服务商已经替你做好了缓存。
特别提示:你可以将缓存插件和网络应用防火墙结合起来使用,例如 CloudFlare 或者 Sucuri,这样可以最大限度的提升的性能。
优化图片加速网站
图片会为你的内容带来活力,提高用户参与度。研究表明使用彩色视觉效果会使人们阅读你的内容的可能性提高 80%。
但是如果你的图片没有经过优化,比起它带来的好处,可能负面影响会更多。实际上,在 WP 小白的网站中,没有优化的图片是最常见的导致网站速度变慢的原因之一。
在直接从手机或者相机中上传图片到网站之前,我们建议你用图片编辑软件做一些优化。照片的源文件体积一般都非常大,但是在编辑软件中,根据你选的图片文件格式和压缩比,图片可以被压缩高达 5 倍。
在 WP 小白 里,我们只使用两种图片格式:JPEG 和 PNG。
你可能会有疑问:两者到底有什么区别?
PNG图片格式是不压缩的。当你压缩图片时,图片就会丢掉一些细节信息,所以不压缩的图片质量更高,细节也更丰富。缺点就是文件体积较大,加载时间较长。
JPEG是一种压缩过的文件格式,会轻微降低图片质量,但是在体积上会明显减少。
那么我们该如何选择使用哪种图片格式呢?
- 如果照片或图片有很多不同的颜色,我们就用 JPEG。
- 如果是一张简单的图片或者我们需要一张透明的图片,那就选 PNG。
我们大部分的图片是 JPEG 的。
下面是我们使用不同的压缩工具对上面 StrangeLoop 那张图片进行压缩后的文件大小对比图。

从上面对表格中可以看出,使用不同格式的图片在网站上的表现差距非常大的。
WordPress 性能优化最佳方式
在安装了缓存插件和优化了图片以后,你会发现网站加载速度快了不少。但是如果你想让网站尽可能的快,那么你就需要用到下面列出来的最佳的方式。
这些方式算不上技术方面的,所以你不需要了解任何代码。但是通过这些方式可以有效防止一些拖慢你网站速度的常见问题。
保持 WordPress 网站运行最新版本

作为一个维护的比较好的开源项目,WordPress 会经常进行升级。每次升级除了提供新的功能,还会修复安全问题和 bug。你在使用的主题和插件可能也会进行常规的升级。
作为站长,将网站、主题、插件升级到最新版本是你的责任。不这样做可能会让你的网站速度变慢且不可靠,并且容易受到安全威胁。
在首页和归档页使用摘要

WordPress 默认会在主页和归档页将文章的全部内容都展示出来,这意味着你的主页、分类页、标签页和其他归档页都会加载的很慢。
在这些页面上展示全文的另一个缺点是,用户觉得没必要去访问单独的文章页了,这会减少你的 pageview 的数量,以及用户在网站的停留时间。
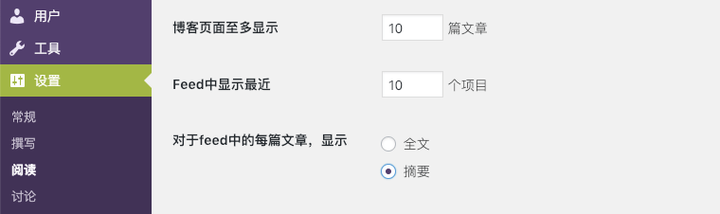
为了提高归档页的加载速度,你可以在网站后台将显示模式设置为摘要。前往管理后台的设置 – 阅读,将对于 feed 中的每篇文章,显示设置为摘要。

将评论分页显示

文章有大量的评论?恭喜!这是用户良好互动的体现。但是问题来了,加载全部的评论会影响你网站的速度。
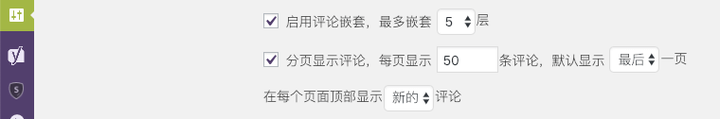
WordPress 本身针对这个问题有个自带的解决方案。前往设置 – 讨论,勾选分页显示评论。

使用 CDN
还记得我们在上面说的吗?在不同国家和地区的用户访问你的网站,加载时间可能会大相径庭。这是因为你的主机服务器所处的位置对你的网站速度会有影响。举个栗子,假如你的主机提供商的服务器位于中国,中国的用户访问你的网站就比美国的用户要快的多。
使用 CDN 可以让所有访客的页面加载时间都极大的缩短。CDN 是由分散在全球各地的服务器组成的网络,每台服务器都会存储你的网站的静态文件。静态文件就是不会改变的文件,例如图片、CSS 和 Javascript,跟你的页面不同,页面是动态的,我们上面已经解释过了。
当你使用 CDN 后,用户每次访问你的网站,CDN 都会从离用户最近的服务器将静态文件发送给他们。你的服务器也会更快,因为 CDN 替它处理了很多事情。
下图解释了 CDN 是如何工作的。点击图片查看完整图表。

点击图片查看完整图表
现在几乎各大主机提供商都会提供 CDN,比如阿里云,腾讯云,百度云,七牛云等,至于用哪家的服务就根据自己的喜好了。
不要直接将视频上传至 WordPress

你是可以直接将视频上传到你的 WordPress 站点,而且视频也会用 HTML5 播放器自动显示出来…
但是!请千万不要这样做!
托管视频会消耗你的带宽,你可能会被你的主机服务商收取高额的费用,或者他们可能会直接关闭你的网站,就算你买的是无限量套餐。
托管视频还会让你的备份文件变的非常大,如果你需要从备份恢复网站的话会非常困难。
其实你应该使用像腾讯视频、爱奇艺、优酷、Youtube 等这样的视频托管服务,让他们去处理视频的问题,他们有足够多的带宽!
WordPress 有一个内置的视频嵌入功能,你可以直接将视频地址复制到文章中,视频就会自动被嵌入了。
使用经过优化的主题

当你在 为 WordPress 选择主题 的时候,要特别注意一下主题的速度优化。一些看起来非常漂亮的主题实际上代码质量非常差,会严重影响网站的速度。
一般最好是选择一个简单一些的主题,然后使用高质量的插件来获得你需要的功能,这比你直接选择一个拥有复杂的布局、华丽的动画以及其他一些不必要的功能的主题要好的多。
一些高级的 WordPress 主题商店,例如 StudioPress,Themify 和ThemeForest都提供代码质量高且针对速度进行优化过的主题。
使用更快的轮播图插件
轮播图是又一个让你网站变慢的常见网页设计元素。即使你的图片都按照上文说的进行了优化,但是一个代码糟糕的轮播图插件会让你前面的努力都白费了。
我们从性能和功能上对比了几个最好的 WordPress 轮播图插件,从结果来看,Soliloquy 是目前最快的。
下面是对比的结果
使用更快的相册插件
如果你的网站是摄影网站或者个人作品展示站,那么你可能想用一个相册插件来展示你的照片。
使用针对 WordPress 速度优化过的相册插件真的非常重要。我们推荐使用Envira Gallery, 这是市场上能找到的最好的 WordPress 相册插件了。你可以用它创建漂亮的并且加载速度非常快的图集。
我们用它跟其他的几款插件进行了速度的对比,发现 Envira Gallery 几乎比其他插件快 2 倍。
WordPress 速度微调(高级操作)
经过上面一系列的操作,你可以看到网站的加载速度有了明显的提高。但是每一秒都非常重要,如果你希望获得尽可能快的速度,那么你就需要再做一些努力。
接下来的几个方法就有一些技术含量了,而且还需要你修改网站的文件或者稍微有一些 PHP 的基础知识。为了以防万一,请先确认你已经对网站做了完整的备份。
将长文章分页显示

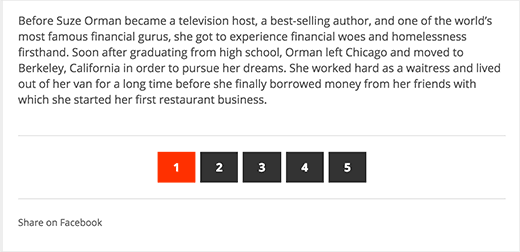
读者比较喜欢长的且有深度的文章,长文章甚至可以在搜索引擎中获得更高的排名。但是如果你正在发布一篇带有很多图片的长文章,这可能会影响网页的加载时间,那么你可以考虑将一篇长文章拆分成多个页面。
WordPress 有一个内置的功能可以实现这个目的。只需要在你想分页的地方插入 标签就可以了. 如果想继续分页,就再插入一遍。
减少外部 HTTP 请求

许多的 WordPress 插件和主题都会从其他网站加载各种文件,这些文件包括来自 Google、Facebook、分析服务等等外部资源的脚本、样式文件和图片。
使用少量的外部文件是没问题的,这些文件经过优化,加载速度也已经很快了,所以相比于将这些文件放在自己的服务器上,使用外部链接会更快。
但是如果你使用的插件有过多这样的请求,那么会很明显的拖慢整个网站的速度。
你可以通过禁用脚本和样式或者将它们合并成一个文件来减少这些外部 HTTP 请求。
减少数据库调用
注意:这个步骤有点难,需要你懂一些基础的 PHP 知识以及了解 WordPress 模板文件。
很不幸,市场上有许多代码质量非常差的主题,他们忽略了 WordPress 的标准做法,并直接对数据库进行调用,或者对数据库进行了太多不必要的请求。这将会导致服务器的工作量骤增,服务器运行缓慢,从而影响网站的速度。
即使编码规范的主题也有可能调用数据库就只为获取博客的基本信息。
在这个例子中,你每看见一次
| <html xmlns=”http:<head profile=”http:<meta http-equiv=”Content-Type” content=”<?php bloginfo(html_type); ?> charset=<?php bloginfo(charset); ?>” /> |
这也没法责怪主题开发者,因为他们也没办法知道你的网站会使用什么语言。
但是如果你在使用子主题来对你的网站进行自定义修改,那么你就可以将这些代码更换成你的具体信息来减少对数据库的调用。
浏览父主题,去查找像上面的例子一样可以被替换成静态信息的地方。
优化 WordPress 数据库
WordPress 在运行了一段时间后,你的数据库会产生很多你可能不再需要的信息。为了改善性能,你可以优化数据库,删掉那些不再需要的信息。
用 WP-Sweep 插件就可以很方便的进行数据库优化,你可以用它清理 WordPress 数据库,删除回收站里的文章,修定版本,不再使用的 tag 标签等等。你还可以用它一键优化数据库结构。
限制发布内容的修订版本数量

发布内容修定版本会占用你的数据库空间,有的用户认为修定版本也会影响一些插件的数据库查询。如果插件没有专门排除修定版的内容,就可能会因为进行了不必要的搜索从而导致网站速度变慢。
你可以很方便的限制每篇文章的修订版本数量。只需要把下面这行代码添加到网站根目录中的 wp-config.php 文件中即可。
| 1 | define(WP_POST_REVISIONS, 4); |
这行代码意思是让系统仅保存每篇文章或页面的最新的 4 个修定版本,自动丢弃之前的老版本。
禁用内容中的热链接
如果你现在正在为网站创作高质量的内容,那么很不幸,你的内容很快就会被偷走。
这种情况的一种现象是,其他网站直接通过你网站上的网址提供图片,而不是将图片上传到自己的服务器。实际上,他们正在窃取你的带宽,并且你没有获得任何流量。
你可以将下面的代码添加到.htaccess 文件中封锁来自你网站的图像热链接。
| disable hotlinking of images with forbidden or custom image optionRewriteEngine onRewriteCond %{HTTP_REFERER} !^$RewriteCond %{HTTP_REFERER} !^http(s)?:RewriteCond %{HTTP_REFERER} !^http(s)?:RewriteRule \.(jpg|jpeg|png|gif)$ – [NC,F,L] |
别忘了把 http://wpxiaobai.cn 换成你自己的域名。
以上就是这篇文章的全部内容了,希望这篇文章可以帮助你学习到一些对 WordPress 加速有用的技巧。
亲自去尝试一些这些方法和技巧,对比一下网站优化前后的速度,在评论里告诉我们你的对比测试结果。
原文链接:


