共计 2419 个字符,预计需要花费 7 分钟才能阅读完成。
wordpress 插件大全怎么下载?wordpress 插件大全包含自动采集 + 伪原创 + 发布 + 主动推送给搜索引擎让搜索引擎快速收录我们的网站以及关键词排名,随着互联网信息的增加,大大小小的网站也越来越多,网站的排名也显得至关重要,越是排名靠前的网站能获得的客户浏览数量也越多,说到这,大家肯定都想要问网站要怎样做才能提高排名,网站排名优化的原理是什么了?

一个网站更新频率越高,搜索引擎蜘蛛就会来得越勤。所以我们可以使用文章采集工具直接采集伪原创发布以及主动推送给搜索引擎,来提高搜索引擎抓取的频次从而提高网站收录以及关键词排名。

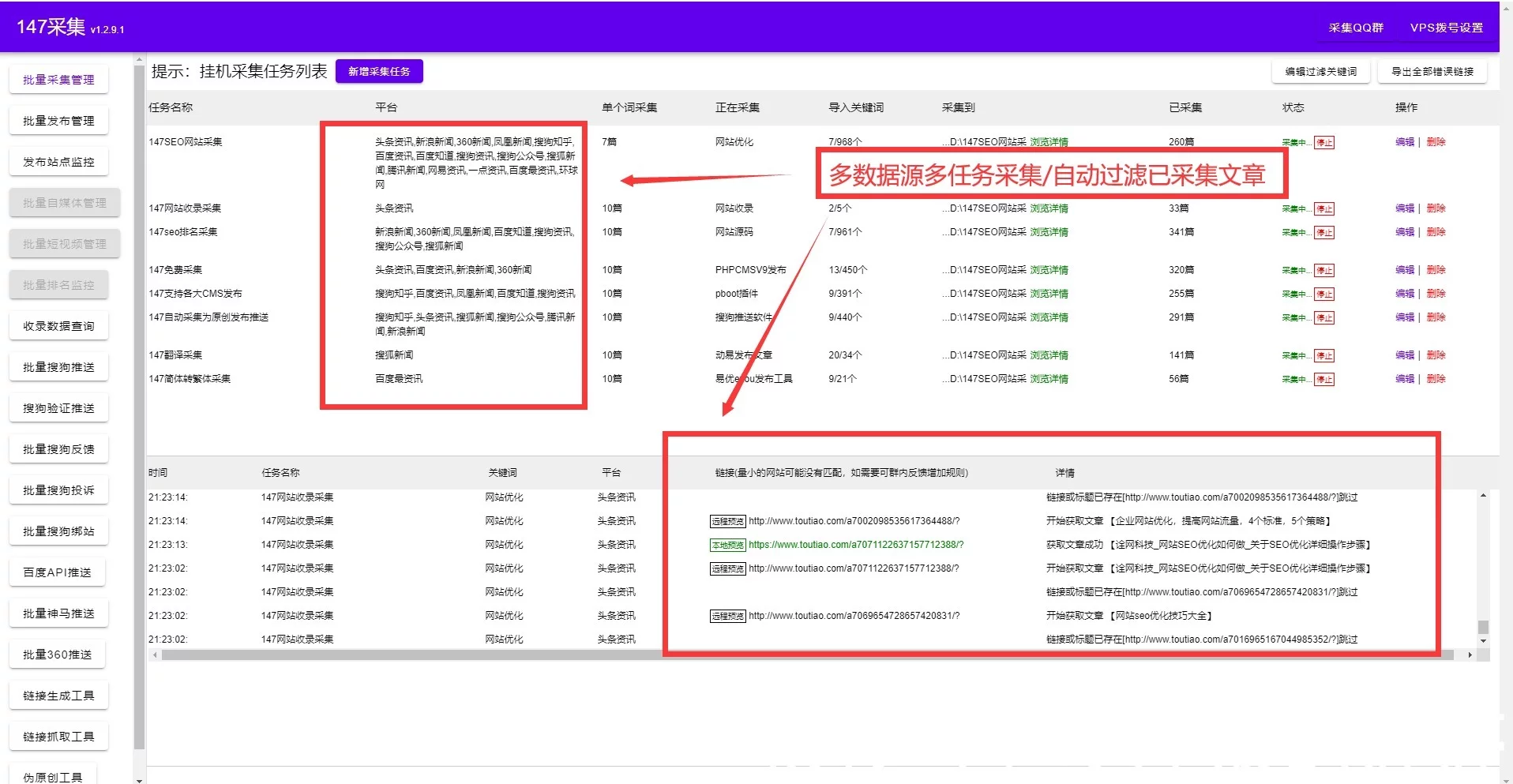
wordpress 插件大全
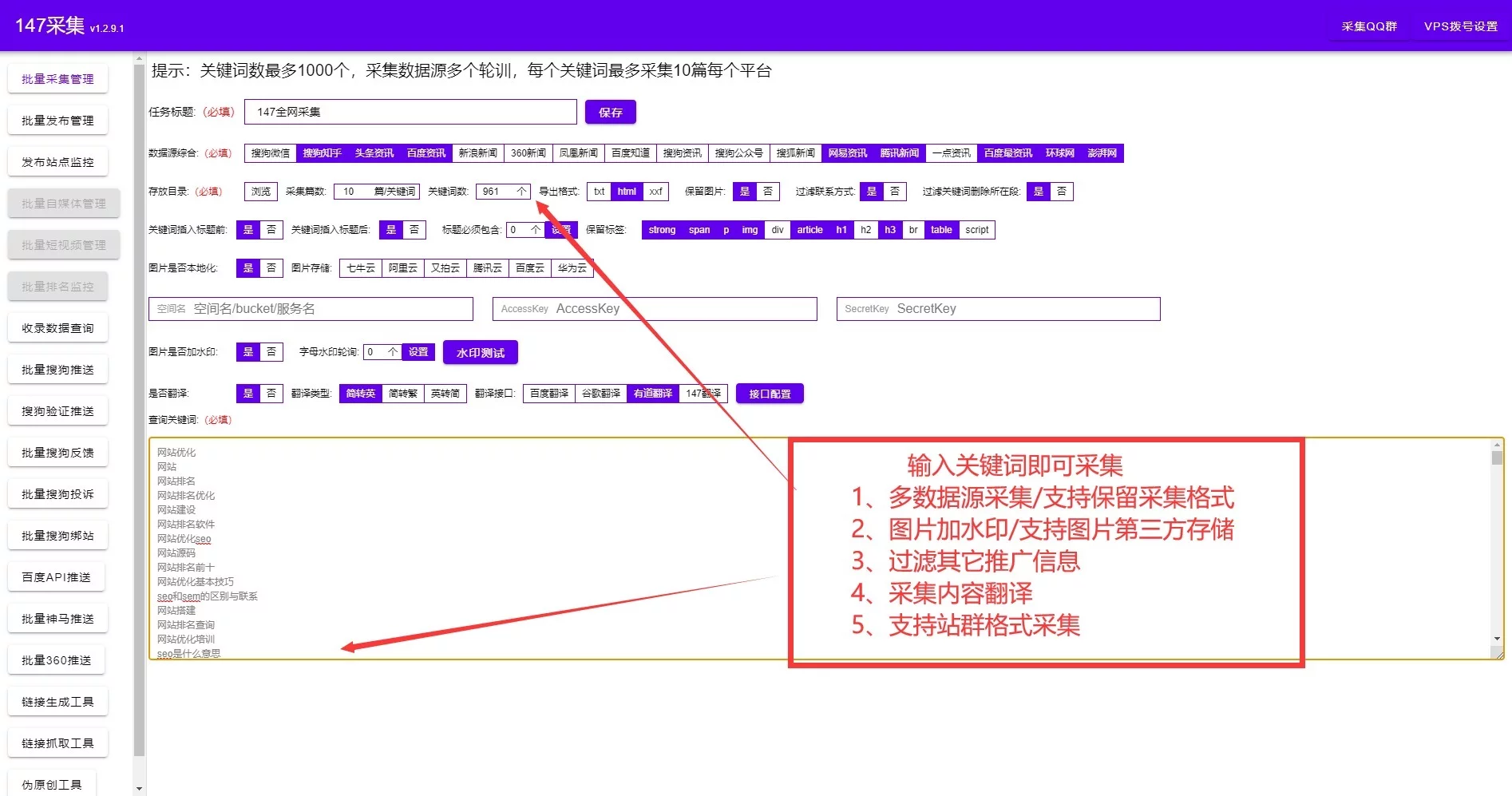
免费文章内容采集
1、只需导入关键词或输入网址即可采集文章
2、支持多种采集方式:问答 / 新闻源 / 小说 / 影视
3、过滤其它推广信息

4、图片本地化 / 图片加水印 / 图片第三方存储
5、文章互转 + 翻译
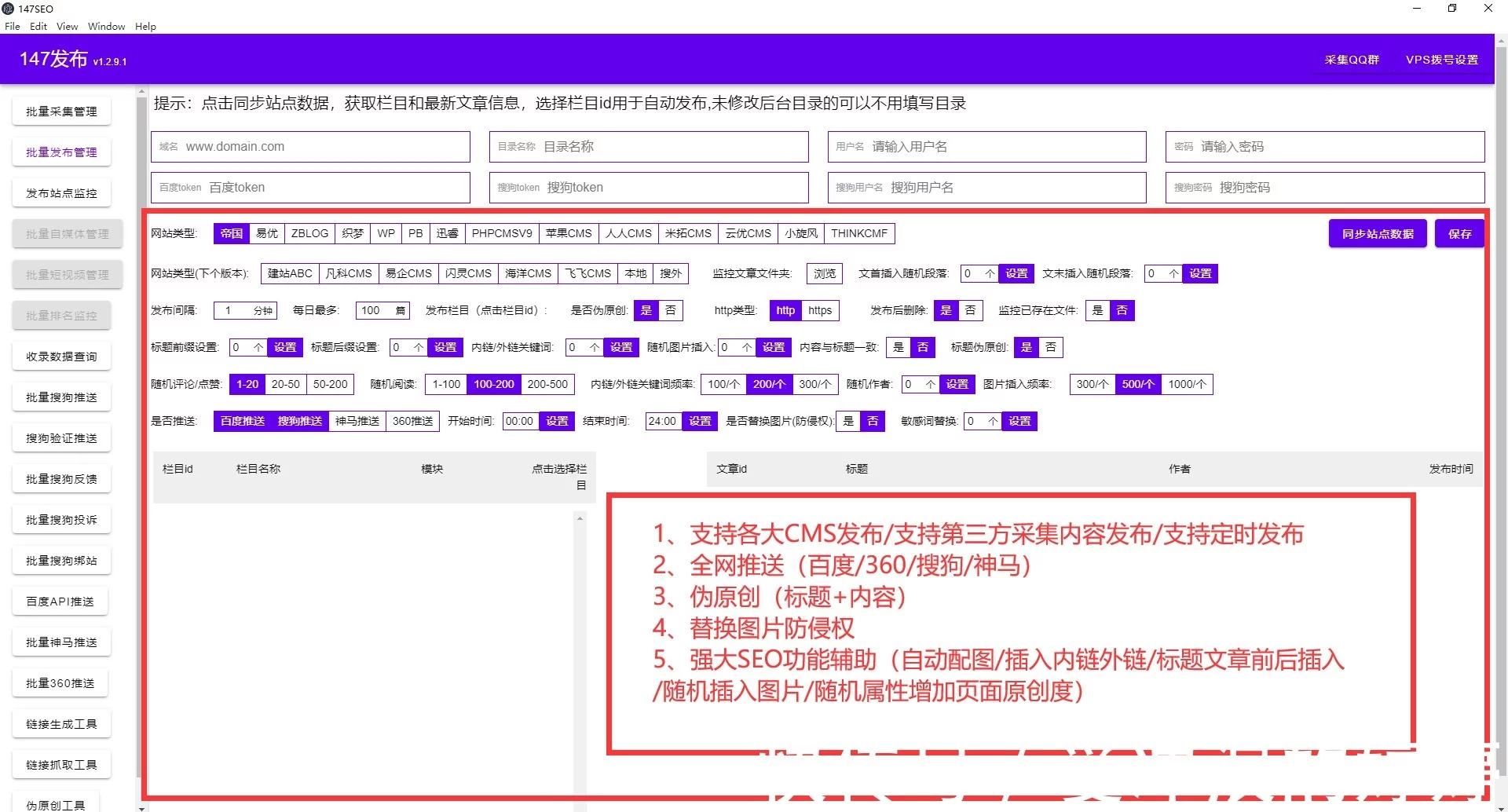
各大网站通用发布
1、CMS 发布:站群 CMS、小说 CMS、影视站 CMS、企业网站、各大开源 CMS
2、全网推送(百度 /360/ 搜狗 / 神马)

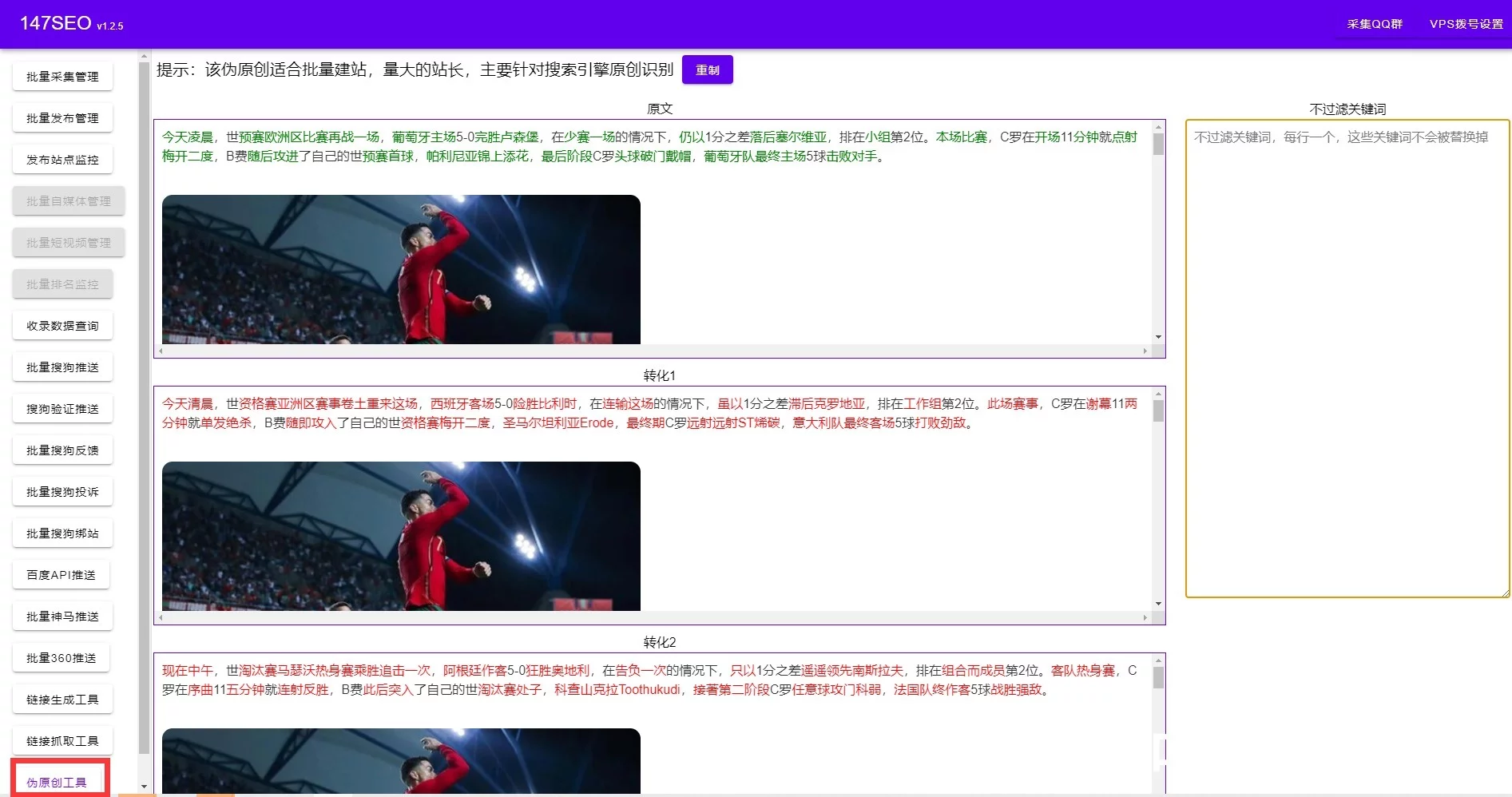
3、伪原创
4、替换图片防侵权
5、强大 SEO 功能(配图 / 内外链 / 前后缀插入 / 文章相关度提升 / 随机插入图片 / 聚合 /TAG 标签)

SEO 网站排名优化的原理是什么
首先,我们要了解网站优化排名的对象是什么?网站都是由一个或多个网页放在一起组成的。所以我们平时说的 seo 优化的真正对象是网页并不是网站,这就好像在奥运会上得奖的运动员似的,奖项所颁发的对象是运动员本人,却不是颁发给运动员所在的国家。这就是人们对网站优化排名的一个误区,大家通常都会认为优化的对象就是网站。这就是优化排名的对象实际是网页,而不是网站。
其次在网站排名优化的过程中超链接也是非常重要的,超链分析是最大中文搜索引擎百度的一项专利。通过与本网站链接的网站的数量和网站的整体质量来评价这个网站,这样做的作用就是,可以保证用户用搜索引擎搜索时的质量和用户体验,网站的质量越高、越受欢迎,这样的网页排名越靠前
我们如何来理解超链分析技术呢?
简单来讲,确定某个页面是否优秀或者权威,其它的页面的意见是非常重要的。即便一个网页并不那么优秀,但是只要其他网页对它的信任投票(反向链接)超过了其它页面,那么它的排名也会靠前,甚至排名第一。
比如,在阿里巴巴的网站上,整个网站都没有国际站这个词的出现,但是它在国际站这个词的排名上却非常好,原因就是阿里巴巴旗下的数量庞大的网页都给了它一个信任投票。目前超链分析技术已被全世界各大搜索引擎采用。超链分析只是排名的一个重要参考,但不是唯一参考。
简而言之,评价某个页面是不是优秀有权威性,与它相连的其它的网站页面的意见是很重要。就算是一个网页本身并没有那么优秀,但是只要其他网页给它的反向链接相当于信任投票数量超出了其它页面,那么在排名时也是会靠前的,甚至排到首页。这就是超链分析的重要性。当然了网站的相关性也是非常必要的,那什么是相关性了,相关性就是与之内容相关的页面。例如,有一个页面内容是与手机功能介绍相关的,另一个页面是关于手机厂商介绍的,这就说明这是两个相关页面。 相关页面之间的互相推荐很重要。比如,在我这个页面介绍完了手机功能之后,我还要给访客介绍一些手机制造商,那么我会给他们推荐您的网页,也就是在我的网页上放置上了您这个网页的链接,同样的在您这个网页介绍完手机制造商之后,您也可以给您的访客推荐我的网页,也就是在您的网页上放上我网页的链接,这就是相关推荐。
相关页面在用户搜索时的意义也是很重要的,它让用户对网页有了更好的体验,而且,搜索引擎会更加信任被推荐的网页。这就是相关页面的推荐。


WordPress 代码优化
代码优化中 seo 过程中重要的一环节,精简的代码可以加快蜘蛛爬取的速度,提高网站加载打开的速度。无论对搜索引擎还是对访问者都是友好的。既然代码优化这么重要,那么在 seo 优化中代码优化需要注意的细节有哪些?
SEO 代码优化需要注意的细节有哪些?
一、设计好网站导航
网站的导航全站通用,至关重要,尽量用文字导航,不要用图片和 flash 等,若一定要用图片请一定加上 alt 属性。Flash 则尽量避免,Flash 的效果是很好的,但加载很慢,搜索引擎也无法读取 Flash 文件。
二、网页布局结构
面包屑型导航,树状扁平化结构。首页点击不出三次可以到达网站任何一个页面,任何页面都可以很快的回到想要的页面。文章内容部分先于其他部分显示,设置上一篇、下一篇文章,根据文章的关键词设置相关文章 ”,如果文章内容多分几页显示,需要保持每页的网页标题、文章内容均不同,避免出现复制内容问题。
三、恰当地使用标题标签
合理的使用 h1-h6 标签,它的存在是告诉搜索引擎哪个是最重要的,哪些是次要的。对于页面的主题使用标签。充分利用到标签来指明内容的层次以及描述相似的内容区域。但不要一个页面使用多个标签。
四、精简代码,合理布局。
符合 web2.0 标准,使用 div+css 设计网页,合理布局标签尽量减少 div 层,使用描述标签,精练描述你的网页网络销售培训,将网站重点内容与经常更新的内容代码尽量靠近的位置。页面不要超过 125K。清理垃圾代码,要把代码编辑环境下敲击键盘上的空格键所产生的符号;把一些默认属性的代码,不会影响显示的代码;注释语句如果对代码可读性没有太大影响,清理这些垃圾代码,会减少不少的空间。
五、避免页面重复
每个页面包括标题、描述和关键字等都应该不一样,需要注意的是很多设计师会做一个通用的模板,而用的时候又忘记修改。标题一定要是具有独特性的!

六、书写格式的规范
HTML 书写时要有缩进,缩进请使用 tab 键,而不是使用空格空格空格,对代码块要进行必要的注释。HTML 里要避免空行。
在优化工作开始的时候,你还尚未明确优化的内容和目的,那么你很容易陷入误区。在一开始,你就应该清楚地了解你要达到的效果,以及其他优化相关的各种问题。这些目标需要明确指出,接下来,在整个优化过程中,你需要坚持这些目标。


